Lesezeit: 7 Minuten
In diesem Tutorial beschäftigen wir uns ausführlich mit dem Farbschema deiner LineUpr-App. Wir zeigen dir, wie du dein Corporate Design integrierst und die App in deinen Farben erstrahlt. Außerdem stellen wir dir vor, wie du Teaser- und Footerbilder in die App integrierst und ein eigenes App-Icon auswählst.
Im zweiten Teil werden wir uns zudem erstmals mit den Einstellungen deines Event-CMS beschäftigen und dir erklären, wie du Basisinformationen für die Google-Suche hinterlegen, grundlegende Eventinformationen wie Titel, Datum und die URL anpassen, sie direkt mit deinem Google Analytics Account verknüpfen und dein eigenes Impressum definieren kannst.
Die vorgestellten Beispiele findest du wie immer in unserer Demo-App.
Farbschema – Corporate Design
Du kannst die optische Darstellung der App nach deinen eigenen Vorstellungen bestimmen.
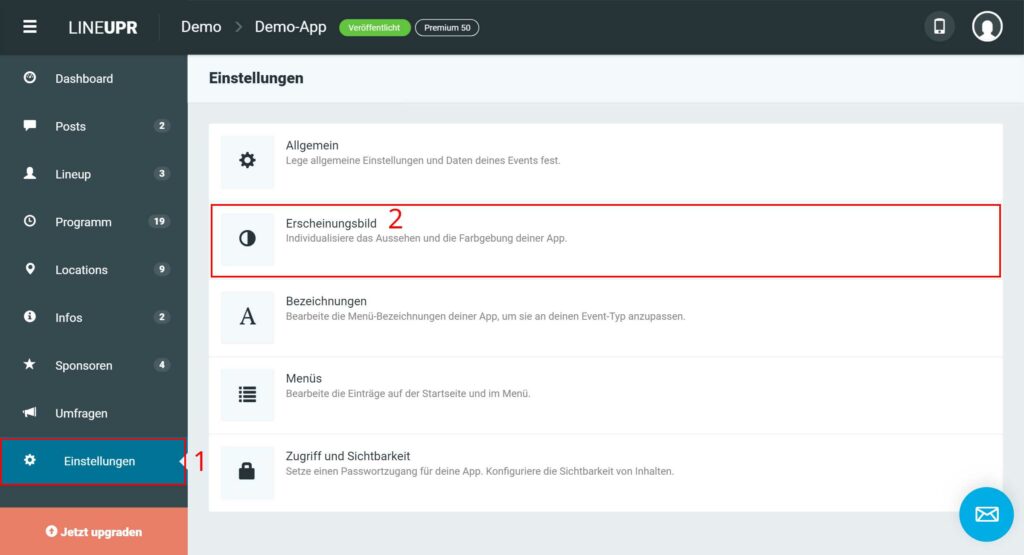
Dafür loggst du dich zuerst in deinen Account ein und rufst das Dashboard deiner Veranstaltung auf. Jetzt navigierst du in den Menüpunkt „Einstellungen“ (1) und klickst auf „Erscheinungsbild“ (2).

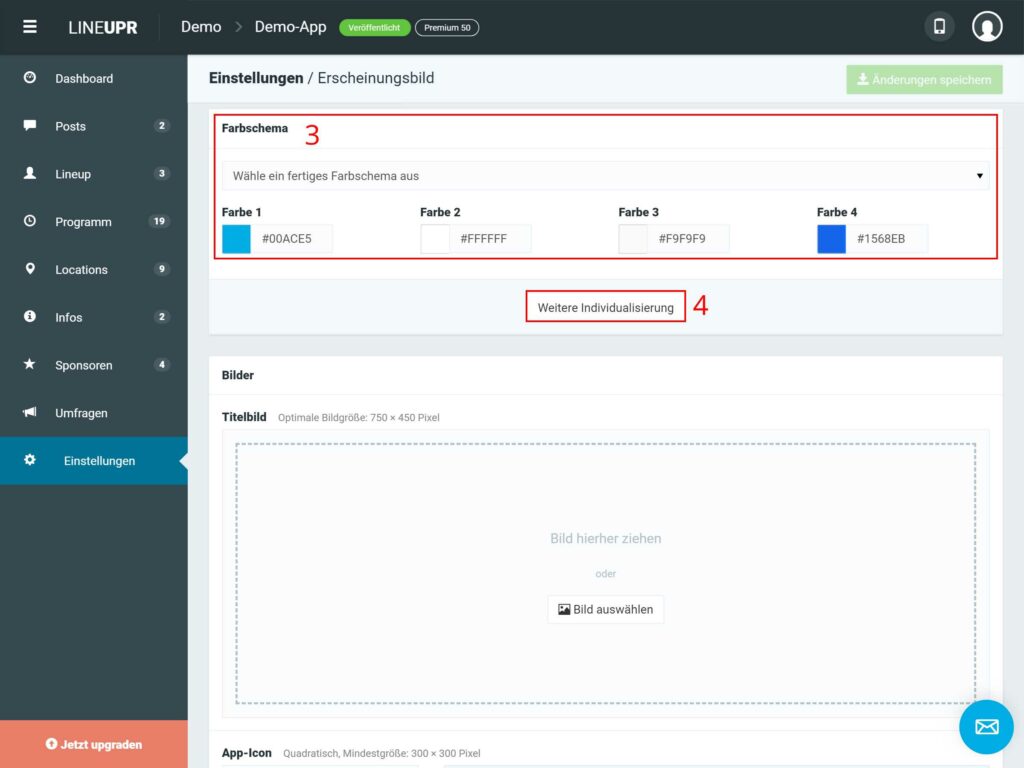
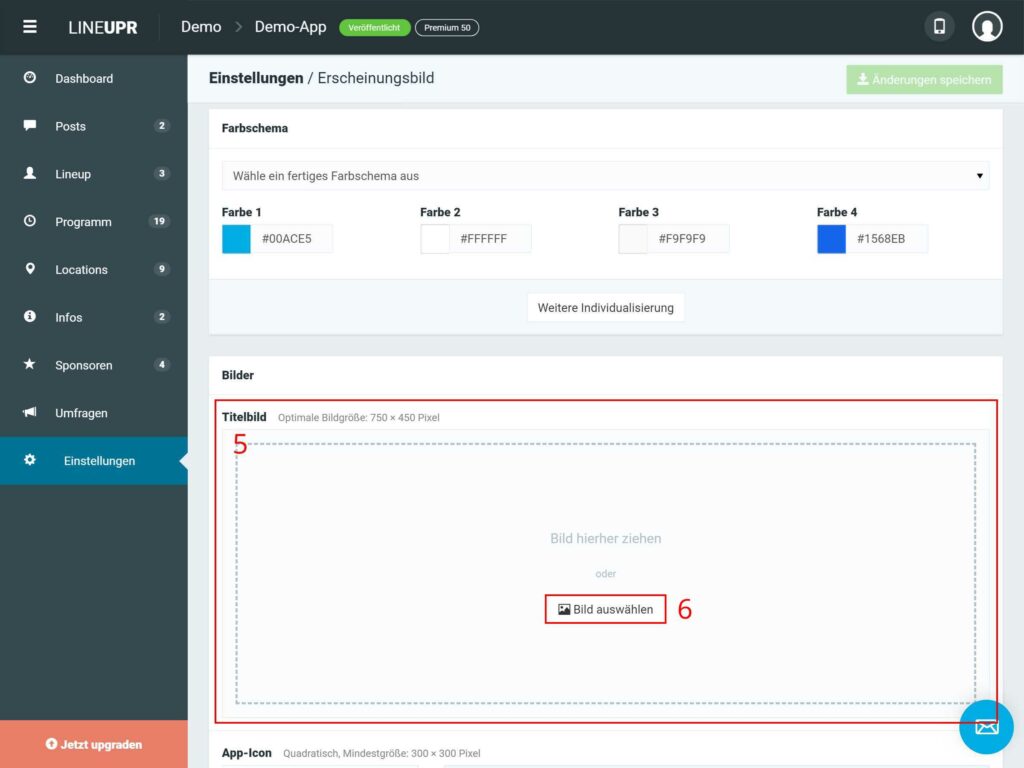
Im ersten Block „Farbschema“ kannst du die Farben für deine Event-App bestimmen. Je nachdem wie tief du dich mit einzelnen Bestandteilen der App beschäftigen möchtest, kannst du hierfür die einfache Option verwenden, bei der du nur die vier Farben nach deinen Vorgaben anpassen kannst oder du wählst die Expertenvariante, bei der du die Farben individuell für alle Unterseiten bestimmst.
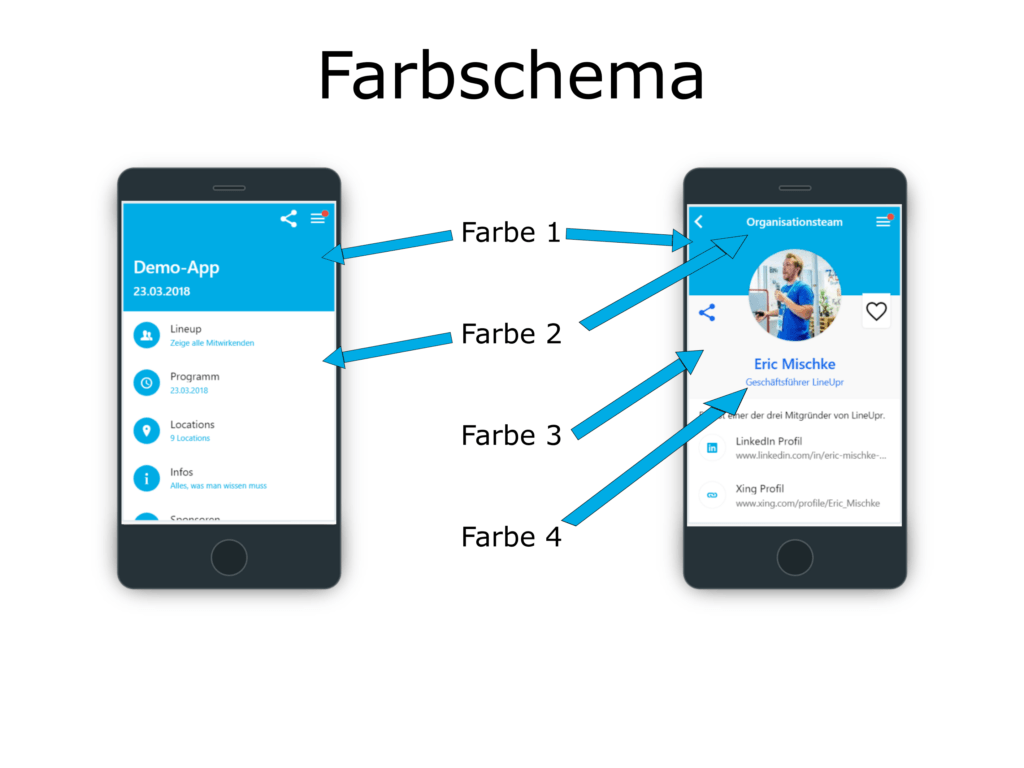
Egal, für welche Variante du dich entscheidest, Grundlage sind in jedem Fall die 4 „Grundfarben“ (3). Hier kannst du entweder deine gewünschte Farbe in der Farbmatrix suchen oder du gibst den Hexcode direkt ein. Im Standardschema sind die Farben 1 (Hintergrund) und 2 (Schriftfarbe) die dominanten Farben und bestimmen die Startseite der App. Die Farben 3 (Hintergrund) und 4 (Schriftfarbe) sind hingegen erst für die Unterseiten relevant.

Hier ein kleines praktisches Beispiel, an welcher Stelle welche Farben verwendet werden:

Den Expertenmodus aktivierst du mit einem Klick auf „Weitere Individualisierung“ (4). Hier kannst du selbstständig einstellen, welche Farbe für welche Schrift oder Hintergrund auf einzelnen Seiten der App verwendet werden soll.
Titelbild
Das Erste, was deine Teilnehmer sehen, wenn sie die App öffnen, ist der Startscreen. Das ist gleichzeitig auch die meistbesuchte Seite deiner App. Der Startscreen ist das Digitale äquivalent zur ersten Seite deines Eventflyers. Nutze diese Aufmerksamkeit und verwende ein ansprechendes Titelbild.

Du kannst das Titelbild im zweiten Block „Bilder“ unter „Titelbild“ (5) in deine App laden. Dafür ziehst du dieses Bild entweder per Drag and Drop in das Feld oder klickst auf „Bild auswählen“ (6) und auf der nächsten Seite links oben auf „Bilder hochladen“.
Wir unterstützen die Bildformate jpg und png. Die optimale Größe für das Titelbild beträgt 750 x 450 Pixel. Andere Größen und Formate sind aber grundsätzlich auch möglich. Die App passt sich automatisch an das Bild an. Je nach Größe verschiebt sich das Menü nach oben oder unten, was wenig ansprechen aussehen kann. Unser Tipp: Vermeidet Bilder die im Verhältnis zur Breite sehr hoch oder sehr schmal sind.
App-Icon
Deine Gäste können sich die App auch direkt auf den Homescreen ihrer Smartphones holen. Dafür müssen sie sich nur ein Lesezeichen für die App setzen. Eine Erklärung, wie dies geht, präsentieren wir automatisch beim ersten Aufruf der App.
Man kann sich natürlich auch noch später dazu entscheiden, ein Lesezeichen dafür zu setzen. Damit du deinen Gästen schnell erklären kannst, wie das genau geht, haben wir in diesem Artikel Anleitungen für die am meisten verwendeten Browser-Apps erstellt.

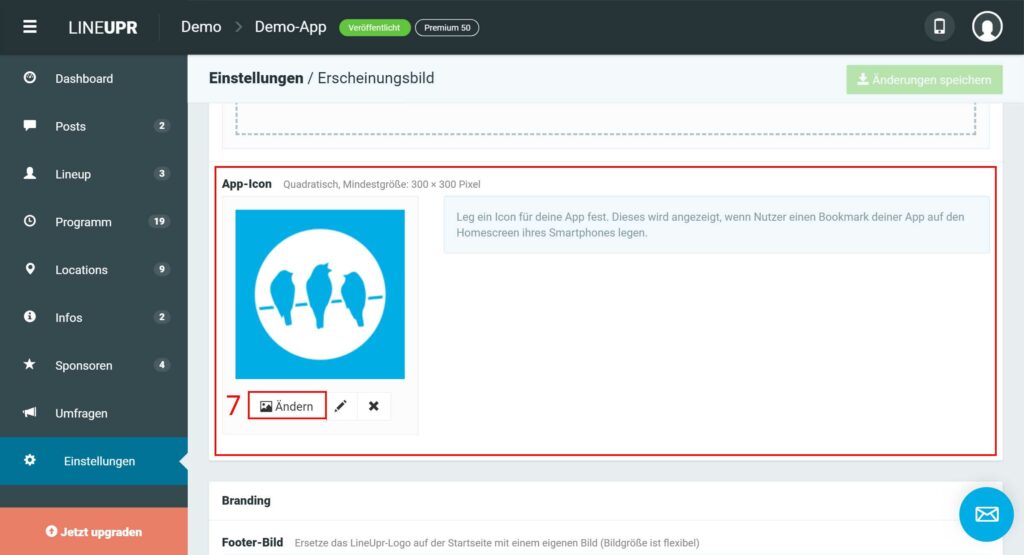
Standardmäßig ist unser Logo als App-Icon hinterlegt. Das kannst du jedoch schnell ändern indem du auf „Ändern“ (7) klickst und über „Bilder hochladen“ (linke obere Ecke) dein eigenes Icon hochlädst.
Wir unterstützen die Bildformate jpg und png. Das Icon muss quadratisch sein und sollte eine Mindestgröße von 300 x 300 Pixel haben.
Footer-Bild
Voreingestellt wird im Footer der App auf der Startseite unser Logo im jeweils gewählten Farbschema angezeigt. Du kannst an dieser Stelle aber auch dein eigenes Footer-Bild integrieren und sogar auf eine externe Quelle verlinken. Viele unserer Kunden integrieren hier ihr Firmenlogo und verlinken auf die Homepage.

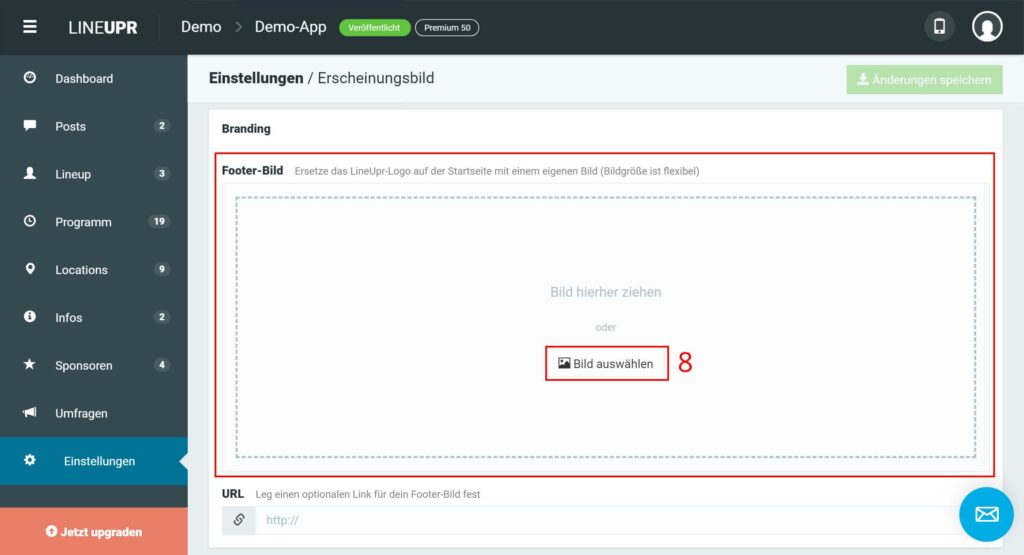
Du kannst das Footer-Bild mittels Drag and Drop in das Feld ziehen oder du klickst auf „Bild auswählen“ (8) und auf der nächsten Seite links oben auf „Bilder hochladen“.
Wir unterstützen die Bildformate jpg und png. Die optimale Größe ist abhängig von dem Bild. Die App passt sich also automatisch an die Höhe des Bilds an.
Allgemeine Einstellungen
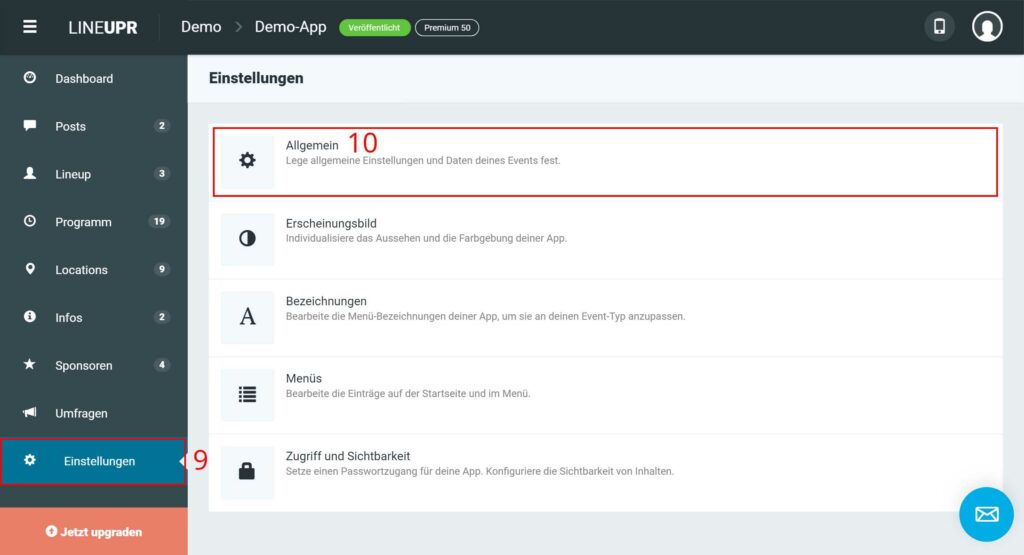
Nachdem die App ein optisches Highlight ist, geht es jetzt um grundlegende Einstellungen. Dafür klickst du zuerst auf den Menüpunkt „Einstellungen“ (9) und dann auf „Allgemein“ (10).

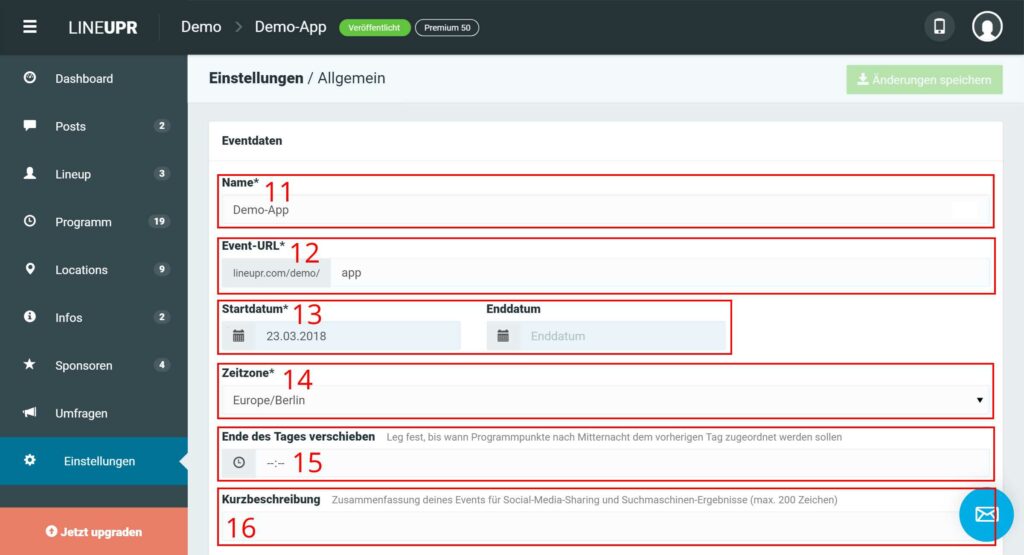
„Name“ (11)
Hier kannst du den Namen deiner App/Veranstaltung anpassen.
„Event-URL“ (12)
Hier kannst du den letzten Teil deiner App URL anpassen.
Nur zur Erinnerung, der Link zu deiner App ist so aufgebaut: lineupr.com/Veranstaltername/Eventname. Unter „Event-URL“ kannst du also den „Eventnamen“ anpassen. Wir raten hier immer zu kurzen Formulierungen, da einige Teilnehmer den Link auf dem Event abschreiben bzw. per Hand eintippen.

„Start- und Enddatum“ (13)
Hier bestimmst du, wann dein Event beginnt und wann es wieder endet. Das Enddatum ist dabei optional und muss nicht von dir eingegeben werden.
„Zeitzone“ (14)
Bestimme, nach welcher Zeitzone sich die Zeit in deiner App richtet.
„Ende des Tages verschieben“ (15)
Diese Funktion ist primär für Festivals und Events die in die Nacht gehen interessant.
Normalerweise findet der Umbruch von einem zum nächsten Tag in der App immer 0 Uhr statt. Gerade bei Festivals treten einige Künstler aber auch noch um 1 Uhr auf etc. Für das Nutzungserlebnis ist es aber störend, wenn man für diesen Programmpunkt in der App erst zum nächsten Tag wechseln müsste.
Um dieses Problem zu lösen, kannst du selbst definieren, wann ein Tag beginnt und wann er endet. Wenn du also z. B. 2 Uhr früh angibst, dann zählen auch Programmpunkte, welche 1 Uhr starten noch zu dem Tag davor.
„Kurzbeschreibung“ (16)
Dieser Text ist besonders wichtig für die Suchmaschinen-Ergebnisse und Verlinkungen in sozialen Netzwerken. Hier kannst du dein Event in wenigen Worten ansprechend beschreiben.
Bei der Google-Suche nach deiner App wird u. a. dieser Text durchsucht und auch unter dem Link bei Google angezeigt.
Verlinkst du deine App in sozialen Netzwerken, dann wird der Text unter dem Bild zur App angezeigt.
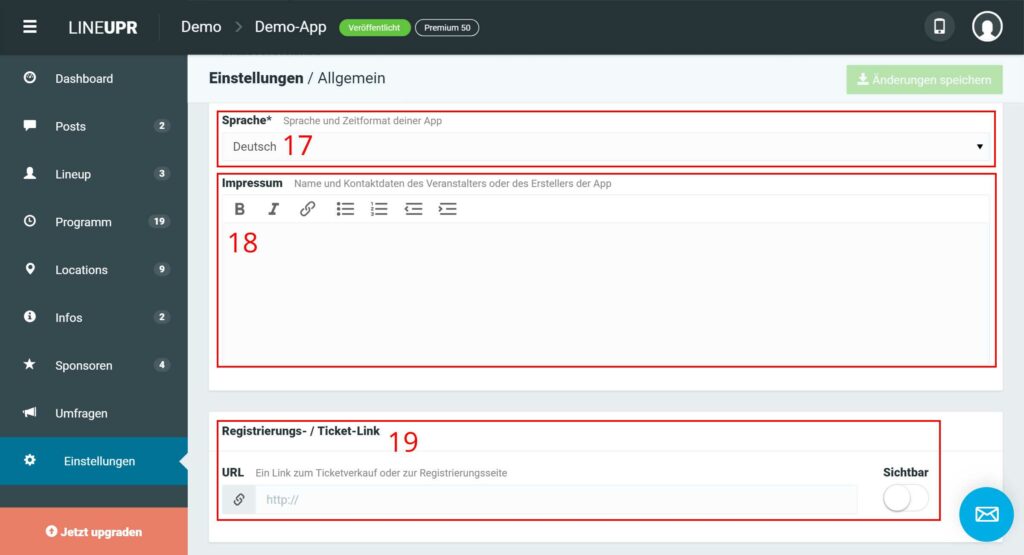
„Sprache“ (17)
Wie der Titel schon sagt, kannst du hier die Sprache der App definieren. Wir bieten zurzeit Deutsch, Englisch, Französisch und Ungarisch an. Weitere Sprachen wie Spanisch und Türkisch werden demnächst folgen.

„Impressum“ (18)
Hier könnt ihr euer eigenes Impressum hinterlegen. Da Apps wie Homepages bewertet werden, ist ein Impressum immer verpflichtend. In der veröffentlichten App teilen wir uns dann dieses Impressumsfeld. Wir übernehmen die Verantwortung für die technische Bereitstellung der App und du für die Inhalte.
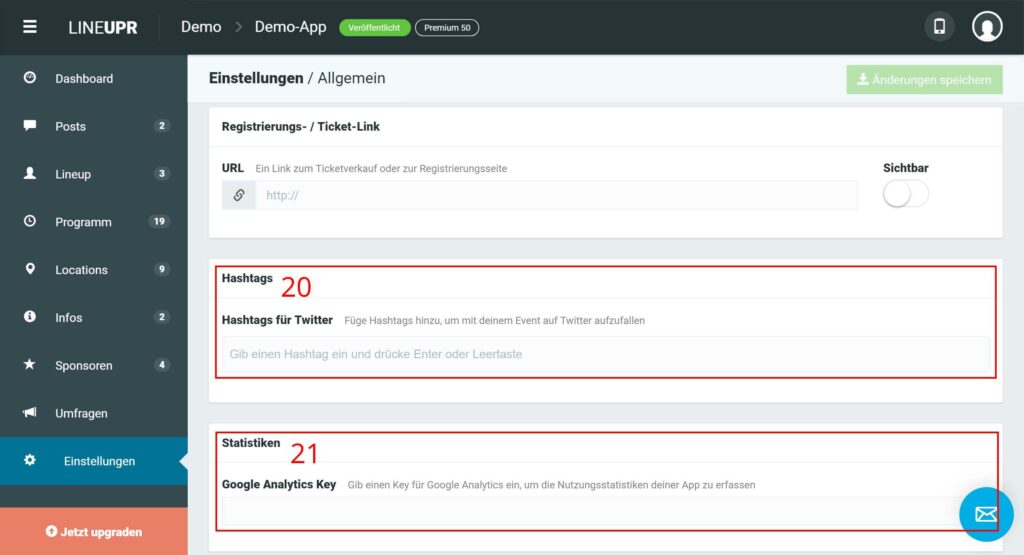
„Registrierungs- / Ticket-Link“ (19)
Hier kannst du einen Link besonders stark in der App präsentieren. Wenn du diese Funktion nutzt, dann wird dieser Link auf der Startseite der App zwischen dem Teaser-Bild und den einzelnen Punkten des Startmenüs angezeigt.
Viele Veranstalter nutzen diese Funktion, um den Ticket- oder Anmeldungslink direkt über die App zu bewerben.
„Hashtags“ (20)
Deine Teilnehmer können die App selbstständig über ihre Netzwerke teilen. Wenn du hier ein oder mehr Hashtags hinterlegst, dann wird bei diesem Teilen dieser Hashtag immer automatisch mit integriert, sodass so ein gemeinsamer Stream auf dem jeweiligen Kanal entstehen kann.
Bitte gib dein Stichwort ohne das Hashtag-Symbol ein. Das wird dann automatisch hinzugefügt. Du kannst natürlich auch mit mehreren Stichwörtern arbeiten.

„Statistiken“ (21)
Du möchtest direkten Zugang zu den Statistiken deiner App? Kein Problem. Entweder du erstellst dir einen neuen Google Analytics Account oder nutzt einen Bestehenden und generierst dir dort einen Key. Den Key gibst du in dieses Feld. Jetzt kannst du die Nutzung deiner App in deinem eigenen Account analysieren. Wie das genau geht, findest du hier erklärt.
Was solltest du gelernt haben
In diesem Tutorial haben wir dir vorgestellt, wie du die App nach deinen eigenen Vorstellungen optisch gestallten kannst. Nutze diese Möglichkeiten, damit deine Teilnehmer noch mehr Spaß bei der Nutzung haben.
Außerdem haben wir dir im zweiten Teil die allgemeinen Einstellungen im Event-CMS gezeigt. Du solltest also jetzt u. a. in der Lage sein, eigene Hashtags zu hinterlegen, deine App mit deinem Analytics Account zu verknüpfen oder die Event-URL selbstständig anzupassen.
Im nächsten Tutorial beschäftigen wir uns wieder mit dem Thema Individualisierung. Diesmal wird es darum gehen wie du Bezeichnungen in der App und den Aufbau des Menüs bestimmst. Mehr dazu auf unserem Blog.
„Design“ Icon erstellt durch Ryan Beck vom „the Noun Project„.