Lesezeit: 4 Minuten
In diesem Tutorial beschäftigen wir uns ausführlich mit Informationsseiten. Wir zeigen dir, wie du sie erstellst und für welche Zwecke diese Einzelseiten typischerweise eingesetzt werden. Im zweiten Teil beschäftigen wir uns zudem mit der Sichtbarkeit deiner Inhalte. Verwende z. B. ein Passwort, so dass nur ausgewählt Nutzer die App verwenden können.
Die vorgestellten Beispiele findest du wie immer in unserer Demo-App.
Was sind Info-Seiten und wie setze ich sie ein?
Über Info-Seiten kannst du bestimmte Arten von Inhalten auf einer einzelnen Unterseite darstellen. Diese Seite kannst du natürlich auch direkt auf deinem App-Startbildschirm verlinken. Die Einzelseiten sind wegen ihrer Flexibilität für jede Information prädestiniert, welche nicht primär dem Lineup, dem Programm, der Location oder den Sponsoren zugeordnet werden kann.

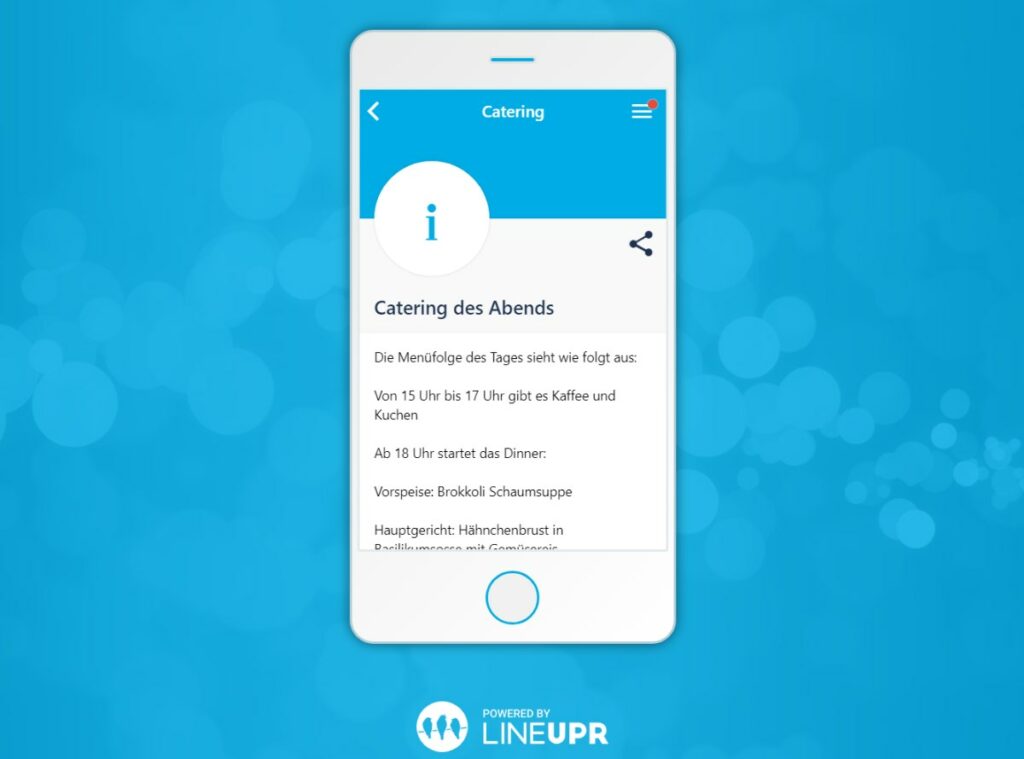
Das Musterbeispiel für eine solche About-Page sind die WLAN-Daten am Veranstaltungsort. Sehr viele unserer Kunden nutzen die Info-Seite, um den Teilnehmern darüber den Netzwerknamen und das Passwort für den Zugang zum Veranstaltungs-WLAN zu kommunizieren. Andere Veranstalter nutzen diese Möglichkeit, um ein paar einleitende Worte zu präsentieren. Auch das Catering-Angebot wird gerne hier dargestellt.
Erstellung einer Info-Seite
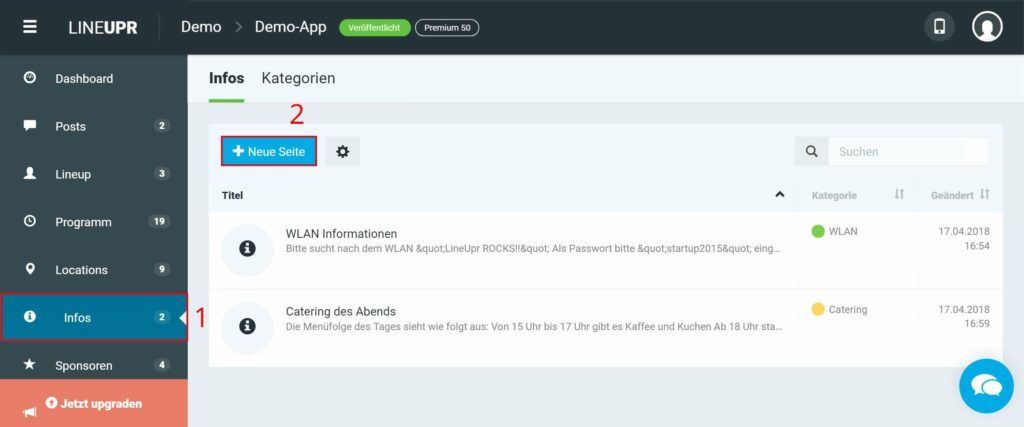
Zuerst loggst du dich in deinen Account ein und rufst das Dashboard deiner Veranstaltung auf. Jetzt navigierst du in den Menüpunkt „Infos“ (1) und startest die Erstellung mit einem Klick auf „+ Neue Seite“ (2).

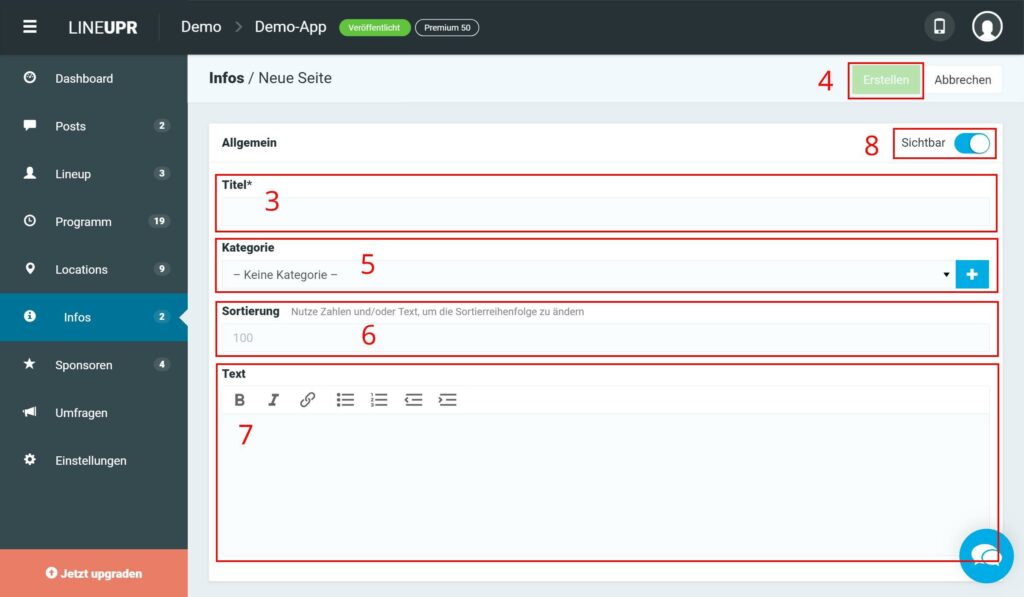
Du befindest dich nun in der Erstellungsansicht. Strenggenommen, musst du lediglich einen „Titel“ (3) eingeben und kannst die Einzelseite mit einem Klick auf „Erstellen“ (4) veröffentlichen.

Wie der Name schon sagt, gehören zu einer Info-Seite ein paar mehr Informationen als ein Titel. Mithilfe des Feldes „Text“ (7) kannst du eine Botschaft deinen Teilnehmern kommunizieren. Für die Texterstellung bieten wir dir einen einfachen Texteditor mit dem du Bulletpoints, Aufzählungen und Links erstellen sowie in Fett, kursiv und unterstrichen schreiben kannst.
Sofern du mit mehreren Info-Seiten arbeitest, bzw. du eine Seite direkt auf dem Startbildschirm deiner Event-App darstellen möchtest, musst du mit „Kategorien“ (5) arbeiten. Eine solche Kategorie kannst du direkt über das Plus-Symbol rechts daneben erstellen. Mehr zu den Kategorien und wie du diese auch global in der App erstellen bzw. editieren kannst, erfährst du in diesem Artikel.
Zusätzlich bieten wir dir auch eine Option, deine info-Seiten nach deinem eigenen Muster zu sortieren. Nutze dafür das Feld „Sortierung“ (6). Die Sortierung erfolgt alphabetisch. Zahlen werden vor Buchstaben behandelt und je niedriger die Zahl, desto weiter oben wird die Seite angezeigt.
Wie immer kannst du natürlich auch Info-Seiten auf „Unsichtbar“ setzen und erst veröffentlichen, wenn der richtige Zeitpunkt gekommen ist. Nutze dafür den Schieberegler rechts oben und setze diesen auf „Unsichtbar“ (8).

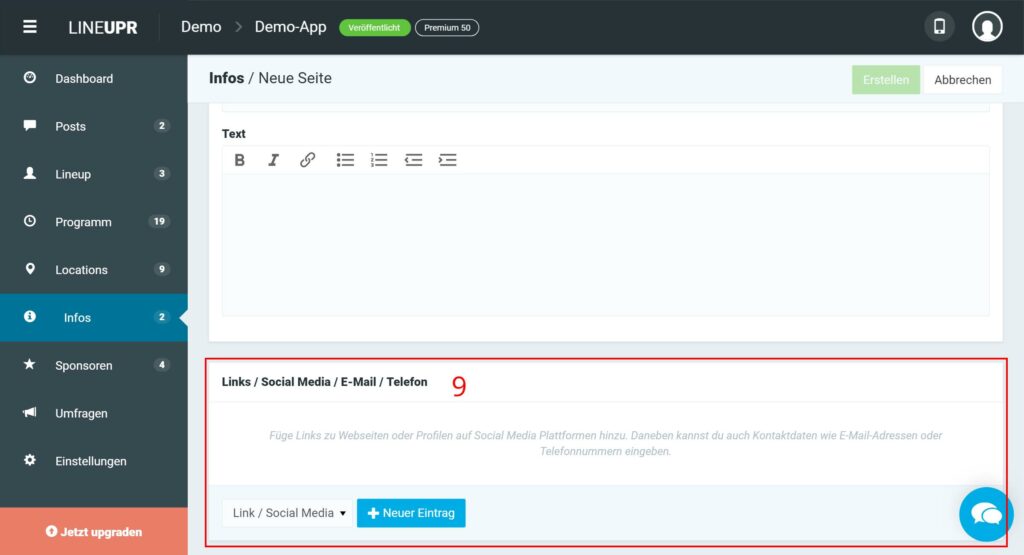
Zusätzlich kannst du der Info-Seite auch weitere Informationen (9) wie Kontaktdaten und Links zu externen Websites und Profilen in sozialen Netzwerken hinzufügen.
Um solche Informationen zu integrieren, musst du zuerst auswählen, ob du einen Link, eine Emailadresse oder eine Telefonnummer hinzufügen möchtest, und klickst dann auf „+ Neuer Eintrag“. Dann noch schnell die Daten eingeben und du bist fertig. Bitte beachte, dass ein Link vollständig, also mit http:// beginnend, eingegeben werden muss. Gleiche Sorgfalt gilt bei Telefonnummern mit der Vorwahl. Du kannst im Feld „Beschreibung“ zusätzlich angeben, unter welchem Titel der jeweilige Link angezeigt wird.
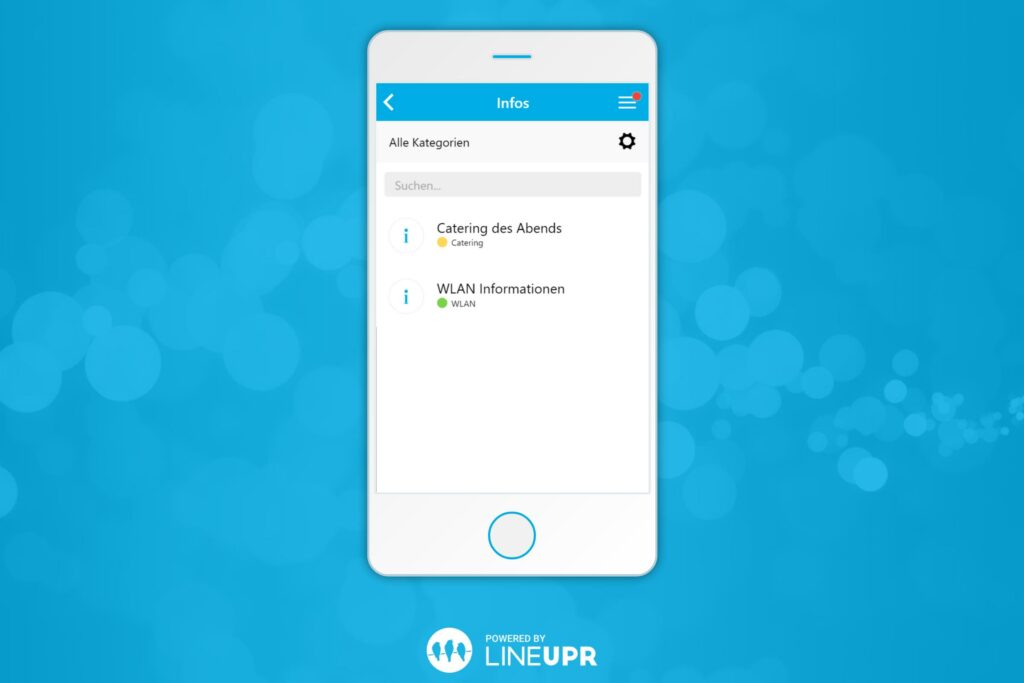
So könnte eine Info-Seite aussehen:

Die Sichtbarkeit für meine App Definieren
Wir bieten dir drei Möglichkeiten den Zugriff auf deine App bzw. die Sichtbarkeit deiner Event-App selbst zu bestimmen.
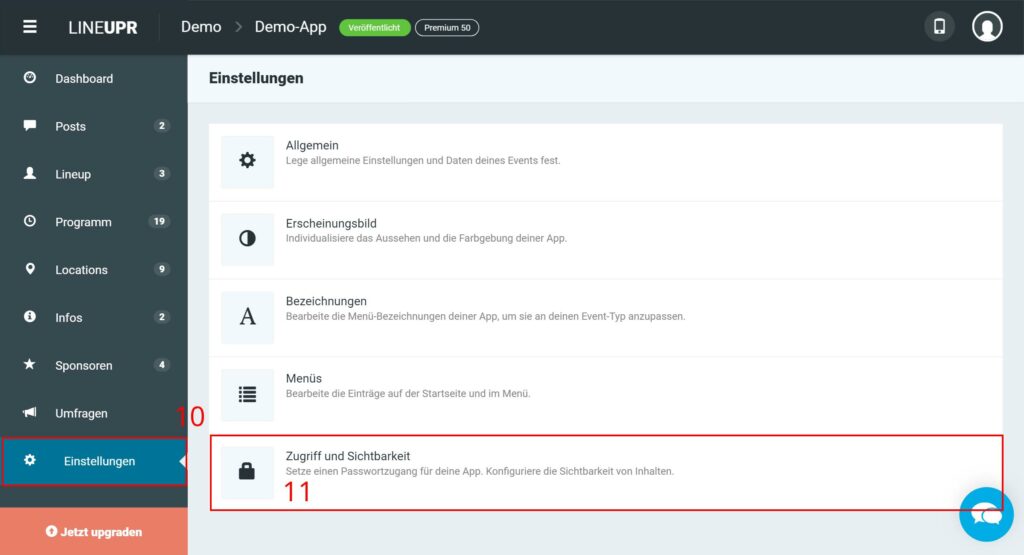
Navigiere dazu in deinem Event-CMS auf „Einstellungen“ (10) und dann auf „Zugriff und Sichtbarkeit“ (11).


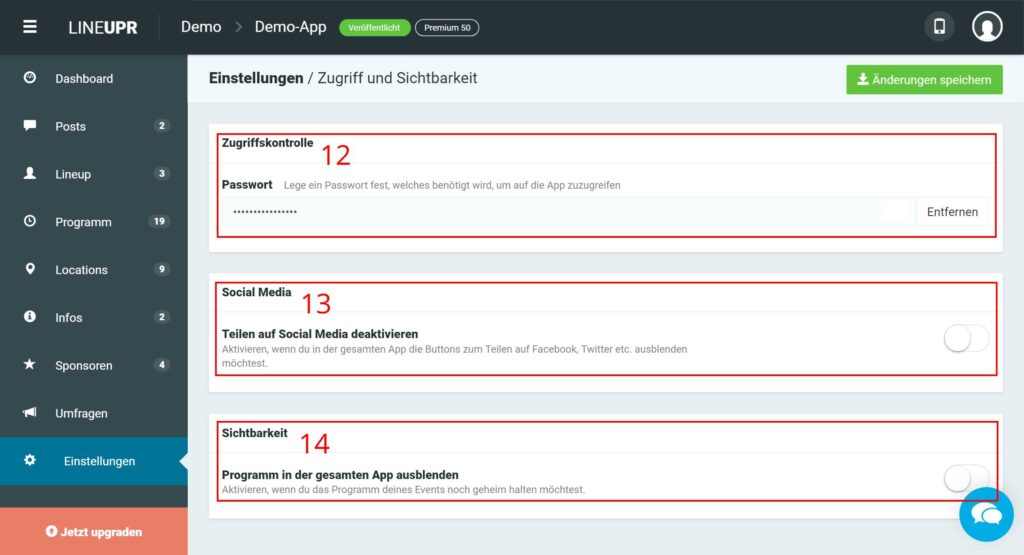
„Zugriffskontrolle“ (12): Definiere ein Passwort für deine App. Nutzer müssen jetzt erst das Passwort eingeben, bevor Sie die Inhalte der App sehen. Damit kannst du deine sensiblen Daten in deiner App schützen und den Kreis der Nutzer selbst bestimmen.
„Social Media“ (13): Möchtest du, dass die Teilnehmer deine App in sozialen Netzwerken teilen können? Wenn du das nicht möchtest, dann aktiviere den Schieberegler. Jetzt ist das Teilen-Feature in der App ausgeschaltet.
„Sichtbarkeit“ (14): Wenn du möchtest, kannst du dein ganzes Programm mit einem Klick auf „Unsichtbar“ setzen. Ursprünglich für Festivals entwickelt, verwenden auch viele Businessevents diese Funktion. Wenn du z. B. deinen genauen Programmablauf noch nicht veröffentlichen aber trotzdem bereits deine Speaker und die Rahmeninformationen über die App präsentieren möchtest. Einfach den Schieberegler aktivieren und dein Programm ist auf „Unsichtbar“ gesetzt.
Was solltest du gelernt haben
In diesem Tutorial haben wir dir vorgestellt, wie einfach du eine oder mehrere Info-Seiten für deine App erstellen kannst. Nutze dieses Feature um spezielle Informationen auf einer gesonderten Seite darzustellen.
Im zweiten Teil haben wir dir zudem gezeigt, wie du den Kreis deiner App-Nutzer mit einem Passwort selbst definieren, das komplette Programm ausblenden und das Teilen deiner Inhalte auf sozialen Plattformen verhindern kannst.
Im nächsten Tutorial beschäftigen wir uns damit, wie du dein individuelles Corporate Design in die App integrieren kannst und sie nicht nur inhaltlich, sondern auch optisch zu einem erfolgreichen Marketinginstrument machst. Außerdem gehen wir auch kurz auf grundlegende Suchmaschineninformationen der App und wie du Hashtags nutzt sowie eine Integration mit Google Analytics erstellst, ein. Mehr dazu auf unserem Blog.
Was ist deine Meinung zu unseren Info-Seiten? Für welche Informationen nutzt du diese Einzelseite in der App? Wir freuen uns auf dein Feedback.
„Password“ Icon erstellt durch Thays Malcher vom „the Noun Project„.